این اولین نوشته فنی من در این وبلاگ است و به نظرم رسید فضای مناسبی باشه که بخشی از مطالب فنی ای که روزانه برای یادگیری آنها وقت میذارم رو در اینجا هم منتشر کنم. از ساده ترین مطلب آغاز کردم و صفحه ای به این منظور در وبلاگ با نام “کمی کد نویسی” هم ایجاد کردم تا دسترسی راحتتری به مطالب فنی باشه. البته صفحه کمی کدنویسی، اکانتهای گیت هاب و گیت لب و مطالب فنی در این لحظه به روز نیستند و به مرور اونها رو کامل میکنم. شاید نوشتن این مطالب فنی در این وبلاگ باعث بشه ساختار بهتری به یادگیریهام در این قسمت بدم. یه نکته دیگه هم که لازمه بگم اینه که توی نوشته های فنی کمی راحتتر و خودمونی تر مینویسم. هم خودم راحتترم هم به عنوان یوزر این جور نوشته ها علاقمندم نوشته های فنی رو ساده تر و خودمونی تر بخونم.
توی این مدت روشهای زیادی برای اضافه کردن فونت فارسی به وردپرس استفاده کردم، که قصد دارم مقایسهای بین این روشها تو این مطلب انجام بدم و از نظر خودم بهینهترین روش رو در انتهای مطلب پیشنهاد کنم (که به نظرم خودم استفاده از چند خط کد است)
اگر درباره اضافه کردن فونت جستجو کنین، معمولا روش پیشنهادی تو وبلاگهای وردپرس استفاده از افزونههای اضافه کردن فونت و یا قابلیت اضافه کردن فونت توی خود تم ای هست که استفاده میکنیم. افزونههای زیادی به این منظور پیشنهاد شده که لینک تعدادی از اونها رو در اینجا قرار میدم:
- افزونه Use Any fonts
- افزونه Custom Fonts
- افزونه MW Font Changer (از آخرین به روز رسانی سه سال میگذرد – افزونه فارسی که تعدادی از فونتهای فارسی را نیز درون خود دارد)
کار با این افزونهها بسیار راحته و به راحتی میتونید به کمک آونها فونت به وبلاگ خودتون اضافه کنید. اما چرا بدون افزونه این کارو نکنیم؟ هم خفن تره! هم مخلفاتی که نمی دونیم چیه به وبلاگمون اضافه نمیشه!
منظور از مخلفات اینه که هر افزونه بنا به کیفیت کد نویسی خودش، تعدادی سورس رو روی وبلاگ لود میکنه. ممکنه ما، از خیلی از قابلیتهای اون افزونه استفاده نکنیم اما مثل اینه که از یک بنز در حد پراید کار بکشیم! مثلا افزونه Use Any Fonts که معروفترین افزونه تغییر فونت از نظر تعداد نصب هست، از بسیاری از افزونههای دیگه پشتیبانی میکنه و قابلیت تغییر فونت در اونها رو هم داره. این باعث میشه هم حجم بیشتری رو روی هاست بگیره و هم منطق بیشتری رو در وبلاگمون درگیر کنه.
اگه بخوایم یکم دقیقتر باشیم، دلیل اینکه وبلاگهای وردپرسی توی معیار سرعت و قابلیت توسعه امتیاز پایین تری می گیرن همینه! ممکنه بسیاری از فایلها رو لود کنن (که ما نیازی بهشون نداریم) و سرعت رو کم کنن و به دلیل لود چیزهایی که ما ازشون خبر نداریم، توسعه دادن اونها هم کار سختیه چون تداخل ایجاد میشه. متخصص های سئو که روی وبلاگهای وردپرسی کار میکنن معمولا توصیه می کنن تا جایی که میشه از افزونه برای کارهای کوچیک استفاده نکنیم تا هم سایت سبک بمونه و هم احتمال وجود ساختارهای غیراستاندارد توی وبلاگ کم بشه.
پس بیاید یه کار کول انجام بدیم و با چند خط کد و قدمهای زیر فونت وبلاگ رو بدون هیچ افزونههای تغییر بدیم 🙂 افزونهها هم از همین کدها استفاده میکنن.
قدم اول: آپلود فونت
توی قدم اول باید فایل فونتی که مد نظرمونه رو داخل هاستمون آپلود کنیم. فونتی که برای این وبلاگ استفاده کردم فونت ایران سنس هست که از اینجا خریداری کردم. دقت کنیم (با اینکه عادت نداریم) که استفاده از فونتها هم شامل قانون کپی رایت میشه و باید بهش دقت کنیم. توی فونت ایران، فونتهای خیلی خوبی رو به صورت کامل قانونی میتونین پیدا کنین. اگر میخواید با نکات ظریف کپی رایت و مفهوم استفاده منصفانه آشنا بشید نوشته ده نکته پس از ده سال وبلاگ نویسی (۳): استفاده منصفانه از محمدرضا شعبانعلی جنبههای تاریک این موضوع رو براتون روشن میکنه.
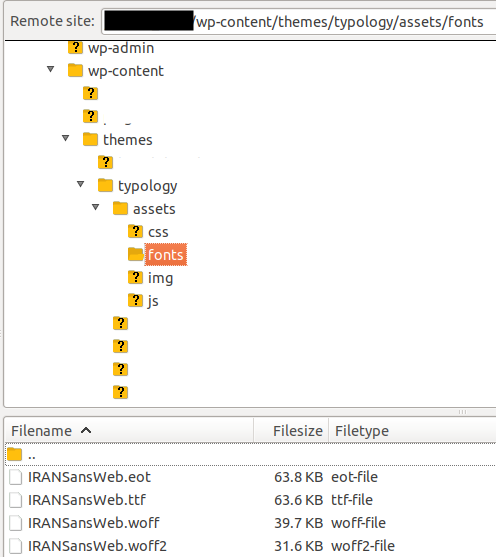
بعد از طریق ftp یا cpanel وارد پوشه تم خود میشیم و داخل فولدر fonts فونتهای خودمون رو کپی میکنیم (بهتره ساختار تم رو رعایت کنیم و در محلی که بقیه فونتها قرار داره، فونت خودمون رو هم قرار بدیم)

فونتهای وب چهار نسخه .eot ، .ttf ، .woff و .woff2 دارن که استفاده از همه اونها باعث میشه تو ورژنهای مختلف و مرورگرهای مختلف فونت به درستی دیده بشه. اما اگه تنها یکی از این چهار نسخه رو دارید تا حد خیلی خوبی وبسایت شما به درستی دیده میشه.
قدم دوم: اضافه کردن کد معرفی فونت به وبلاگ
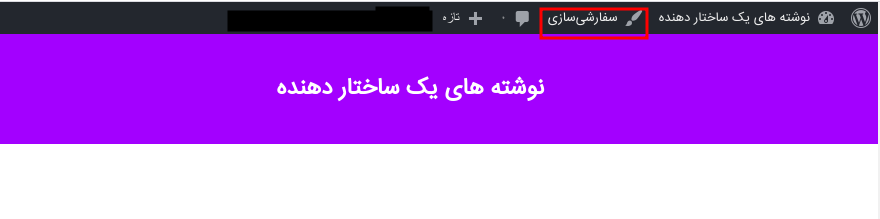
توی قدم بعدی وارد بخش سفارشی سازی یا cutomizer وبلاگ وردپرسی خودمون میشیم. برای وارد شدن به این قسمت از نوار ادمین بالای صفحه یا داخل داشبورد میتوان استفاده کرد:

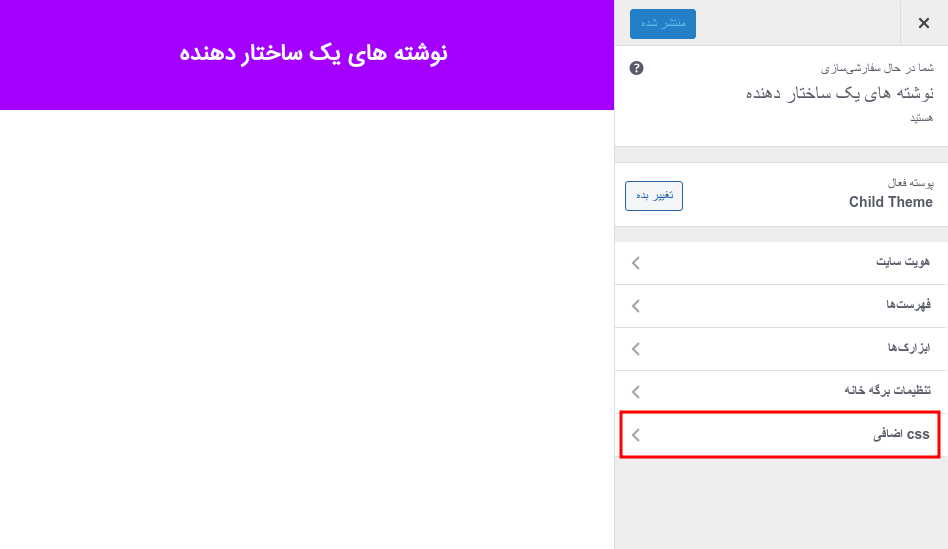
توی این قسمت وارد بخش Custom CSS یا CSS اضافی میشیم:

و در نهایت کدهای زیر رو وارد میکنیم:
} fontface@
font-family: IRANSansWeb;
src: url(/wp-content/themes/typology/assets/fonts/IRANSansWeb.woff2) ,format(“woff2”)
,url(/wp-content/themes/typology/assets/fonts/IRANSansWeb.woff) format(“woff”)
,url(/wp-content/themes/typology/assets/fonts/IRANSansWeb.ttf) format(“ttf”)
;url(/wp-content/themes/typology/assets/fonts/IRANSansWeb.eot) format(“eot”)
;font-weight: normal
{
در کد بالا به جای IRANSansWeb نام فایلها و مسیر فونت خودتون رو اضافه کنید. نام فونتی که قراره استفاده بشه،اون ابتدا با نام IRANSansWeb در نظر گرفته شده و این نام رو در مرحله بعد نیاز داریم.
قدم سوم: اعمال فونت به المانهای وبسایت
در قدم بعدی و داخل همون بخش CSS اضافی درون بخش سفارشی سازی، قانونهای CSS ای رو وارد میکنیم تا فونت بخشهای مختلف وبلاگ به فونت مد نظر ما تغییر کنه.
اول با وارد کردن قانون کلی زیر فونت بخشهای بدنه وبلاگ، هدر، تیتر و لینکها رو عوض میکنیم.
} body , header , h1 , h2, h3, h4, h5, h6, a
;font-family: IRANSansWeb
{
قدم چهارم: شناسایی المانهایی که فونت به آنها اعمال نشده
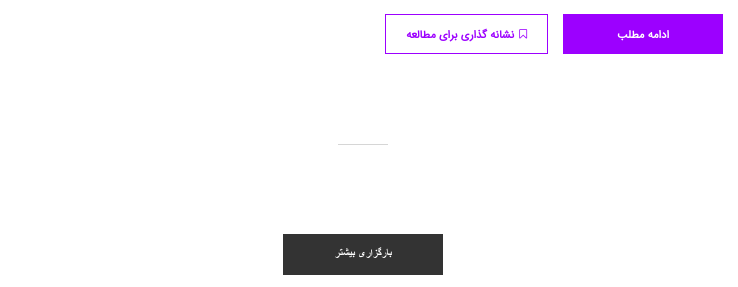
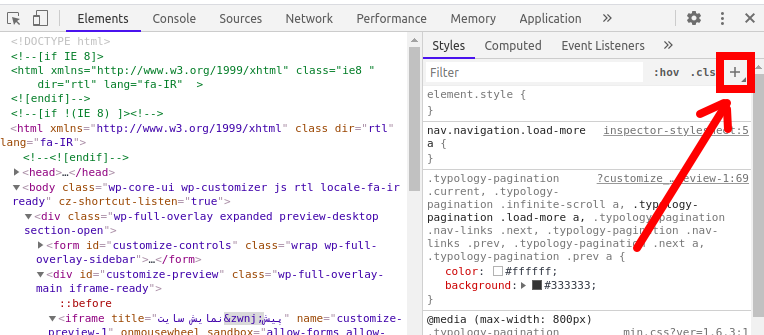
بعد از اعمال قانون قدم قبلی به صفحه وبلاگ برمیگردیم و المانهایی که فونت به آنها اعمال نشده را شناسایی میکنیم. به این منظور روی المان کلیک راست میکنیم، گزینه inspect رو انتخاب میکنیم و گزینه + در بخش developer tools که باز شده را میزنیم. به عنوان مثال در وبلاگ من، بر روی دکمه بارگزاری بیشتر فونت اعمال نشده.

بر روی المان کلیک کرده و روی inspect کلیک میکنیم و سپس گزینه + (new style rule) را انتخاب میکنیم.

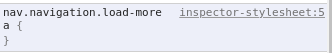
بعد از زدن این مورد، یک خط جدید ایجاد میشود که نمایانگر المانی است که انتخاب کردیم و میتوانیم به این المان فونت را نسبت دهیم.

این خط جدید را به قانون مرحله قبل اضافه میکنیم به صورت زیر (بخش بولد شده، بخش اضافه شده به مرحله قبل است):
} body , header , h1 , h2, h3, h4, h5, h6, a, nav.navigation.load-more a
;font-family: IRANSansWeb
{
حالا پس از ذخیره کردن فونت این المان نیز درست میشود:

توی این مرحله شما باید بتونید به همه بخشهای وبلاگ فونت مد نظرتون رو اضافه کنید.
برای خودتون محدودیت قائل نشید. اگه خواستید چند تا فونت اضافه کنید و تیترها رو با یک خانواده فونت و متن اصلی رو با یک خانواده دیگه از فونت استایل کنید. فقط کافیه دو بار مراحل بالا رو طی کنین.
پی نوشت ۱: عکس بالای متن از وبسایت alefba.us گرفته شده.
پی نوشت ۲: این مطلب جامع و کاملی در مورد فونت نیست و محتویات آن قابل بروزرسانی و اصلاح است. کامنتهای شما میتونه به اصلاح این نوع مطالب کمک کنه 🙂

[…] (۴) اضافه کردن فونت فارسی بدون مخلفاتاضافه کردن فونت فارسی بدون مخلفات – نوشته های یک ساختار دهنده […]